ROL: Jefa de Customer Experience y Diseñadora UX/UI
EQUIPO: 1 Jefe de Proyecto · 1 Diseñadora UI · 2 Frontend developer · 1 Backend developer
METODOLOGÍA: Waterfall
HERRAMIENTAS: Figma · Figjam
TIEMPO: Septiembre 2024 – Diciembre 2024
LINK DEL SITIO EN PRODUCCIÓN: www.maktotal.cl
ANTECEDENTES
Este rediseño surgió ante la necesidad que tenía la empresa de cambiar de plataforma de e-commerce y al mismo tiempo, como una oportunidad para optimizar la navegación del sitio y alinearlo con las tendencias actuales del mercado.
ANÁLISIS HEURÍSTICO
Se llevó a cabo un análisis heurístico que reveló, en términos generales, algunas fallas menores en el diseño. Sin embargo, también se identificaron problemas críticos de accesibilidad y navegación.
INVESTIGACIÓN · BENCHMARK
Se llevó a cabo un benchmark para identificar las mejores prácticas de la industria, analizando los sitios de diversas marcas internacionales como Grainger, Lowe’s, Einhell y Miller, entre otras. El análisis arrojó hallazgos clave, como funcionalidades destacadas (comparador de productos, preguntas y respuestas) y enfoques de segmentación o programas de fidelización. Estos descubrimientos fueron bien recibidos por el cliente y posteriormente incorporados en el diseño.
ARQUITECTURA DE LA INFORMACIÓN · MAPA DE CONTENIDOS
Para el mapa, se incorporaron los hallazgos del benchmark y se desarrolló una propuesta de menú principal que reorganizó y renombró algunas categorías y subcategorías para mejorar la navegación y hacerla más intuitiva. Además, se definió una propuesta de filtros y atributos para cada una de estas categorías.
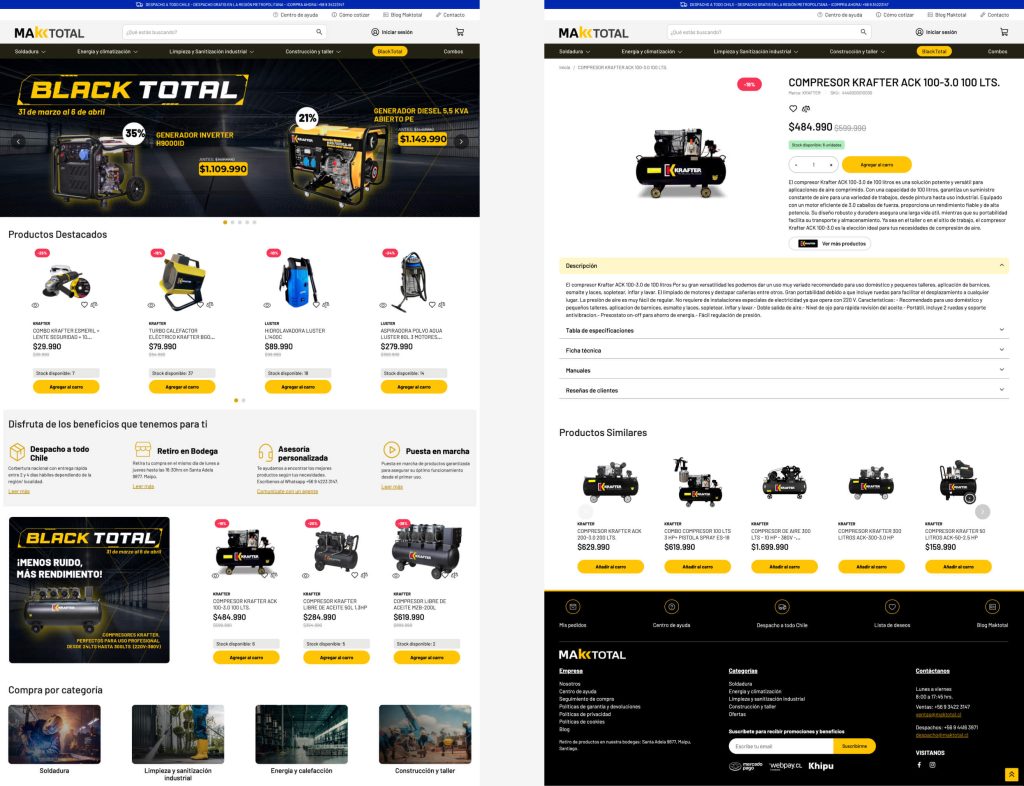
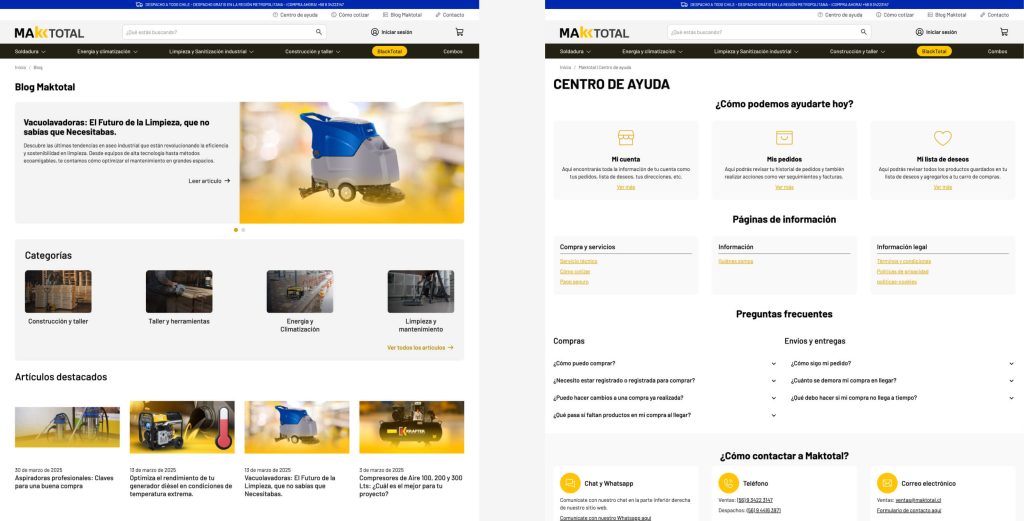
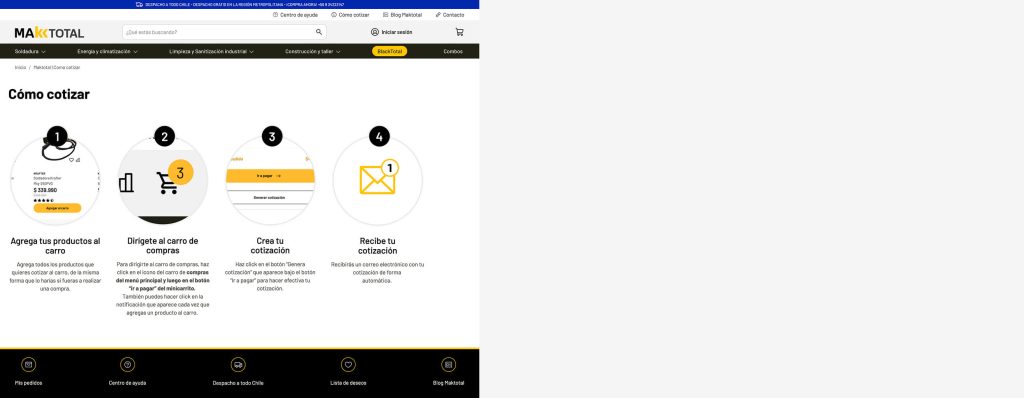
DISEÑO UI
El diseño UI utilizó como base los lineamientos visuales de la marca (colores y tipografía), incorporando nuevos colores para aportar versatilidad a la interfaz.



Para visitar el sitio en producción ir a: www.maktotal.cl